| (1/7)Electron教程(一)什么是 Electron,由来、适用场景 和 Electron 的环境搭建(1/7) | 您所在的位置:网站首页 › electron web › (1/7)Electron教程(一)什么是 Electron,由来、适用场景 和 Electron 的环境搭建(1/7) |
(1/7)Electron教程(一)什么是 Electron,由来、适用场景 和 Electron 的环境搭建(1/7)
|
(1/7)Electron教程(一)什么是 Electron,由来、适用场景 和 Electron 的环境搭建
Electron教程(一)什么是 Electron,由来、适用场景 和 Electron 的环境搭建 Electron教程(二)启动过程:主进程,渲染进程是什么 Electron教程(三)如何打包 electron 程序:electron-forge 的使用教程 Electron教程(四)使用 Vue Browser 版,创建小工具应用 Electron教程(五)读取本地文件内容, ipcMain ipcRenderer 之间的交互 Electron教程(六)应用菜单设置例子 Electron教程(七)结语 一、前言最近自己有个小的需求,是做一个能编辑本地特定文本的工具,需要跨平台, Windows 和 macOS,这样,如果用原生开发的话,Windows 就要用 c# macOS 就要用 swift,学习成本高,并且学完用处也不是很大。 我本身是前端开发的,发现了这个 electron 能满足我的需求,跨平台运行,内部是 js 驱动的,简直就是如鱼得水。 顺便把学习的经历写出来,分享需要的人,我会按标题序号渐进式地编写内容。 如果你喜欢这个文章,欢迎点赞评论支持。 二、什么是 electronelectron 其实就是个壳子,一个可以展示网页内容的壳子,相当于一个独立的浏览器,而这个浏览器可以提供给你一些接口,去调用系统的资源。 一般在浏览器中网页是没有权限去调用系统资源的,本地文件都无法自主获取,只能通过用户操作喂给浏览器才行。 有了 electron 就自由了,可以调用 electron 提供的一些系统功能,所有 nodejs 中可以使用的功能都可以。
你看到的 electron 程序内的界面全是 html + css 搭建的,并不是原生系统的界面。 electron 的一个很大的优势是可以做到一套代码通吃各平台,因为它的核心逻辑是 js 写的,只需要给不同平台的应用套上一个对应的外壳即可。 应用场景 我感觉有两种应用场景很适合用 electron,都是趋于本地化的: 一种是希望给现有项目打包成可执行文件,直接双击打开使用,不需要布署 web 服务器另一种是想做一个本地化的工具,能操作系统资源,并且能跨平台使用实例 其实你正在用的应用中就有不少是用 Electron 做的, VSCode 就是,你敢信?还有比较不错的下载工具 Motrix。 好像新版 macOS 的 QQ 也是用类似 electron 的东西做的 由来 electron 的前身是 atom 编辑器,是在它的基础上实现过来的一套跨平台解决方案, 参阅:Introducing Electron electron具体能实现些什么功能,具体可以看这里 https://www.electronjs.org/docs 三、环境搭建 1. 所需的基础文件基础的环境搭建只需要三个文件 github: https://github.com/KyleBing/electron-demo . ├── app.js ├── index.html └── package.json所有使用 npm 的项目都是一个 npm 包,只不过你的包是私密的。这个可以去看 npm 基础。 package.jsonpackage.json 中只需要在 devDependencies 标签中添加 electron 即可 字段 main 指定程序的入口 js 文件,也就是上面的 app.js, 这个名字自己随便定, main.js 也行,对应上就可以。 electron 的版本号不一定非是这个,用最新的就好了。这个是我写教程时的最新版本。 { "name": "electron-demo", "version": "0.1.0", "private": true, "author": { "name": "KyleBing", "email": "[email protected]" }, "description": "demo-electron", "main": "app.js", "scripts": { "start": "electron ." }, "devDependencies": { "electron": "^13.1.7" } } app.js这是程序的入口文件,electron 的主进程就是这个。里面是关于 electron app 的一些生命周期方法 const {app, BrowserWindow} = require('electron'); const url = require("url"); const path = require("path"); let mainWindow function createWindow() { mainWindow = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true, contextIsolation: false } }) mainWindow.loadURL( url.format({ pathname: path.join(__dirname, 'index.html'), // 指定好对应的主页文件就好了 protocol: "file:", slashes: true }) ) mainWindow.on('closed', function () { mainWindow = null }) mainWindow.webContents.openDevTools() // 显示这个窗口的调试窗口,如果不想显示,删除该段即可 } // 程序启动时 app.on('ready', ()=>{ createWindow() }) // 所有窗口关闭时 app.on('window-all-closed', function () { if (process.platform !== 'darwin') app.quit() }) // 程序处于激活状态时 app.on('activate', function () { if (mainWindow === null) { createWindow() } }) index.html目前只是简单的 html 主页文件 DOCTYPE html> Eelctron-Demo Electron Demo 你好呀! 2. 安装依赖安装依赖会比较麻烦,electron 安装的时候需要从外网下载对应系统的依赖文件,而这个下载是不会经过 npm 的,也就是说使用国内的 npm 源地址是无法正常安装的。 如果你已经使用了国内的 npm 源地址,请将它调整回官方的 npm 源地址,不然将无法正常安装 electron。 nrm 的使用 正常国内网络基本上无法安装 electron, 速度10kb/s 左右吧,最终都会因超时而失败。只能用代理装。 写程序这块,如果没有代理简直跟瞎了一样,建议找个渠道整一个。 http://kylebing.cn/diary/#/share/6592 你安装的时候也可能会遇到一些问题,比如: macOS Electron 环境安装时的错误 Cannot find module ‘macos-alias‘ 解决 在当前目录下,终端执行 npm 包的安装即可,可以使用 npm npm i
也可以使用 yarn yarn
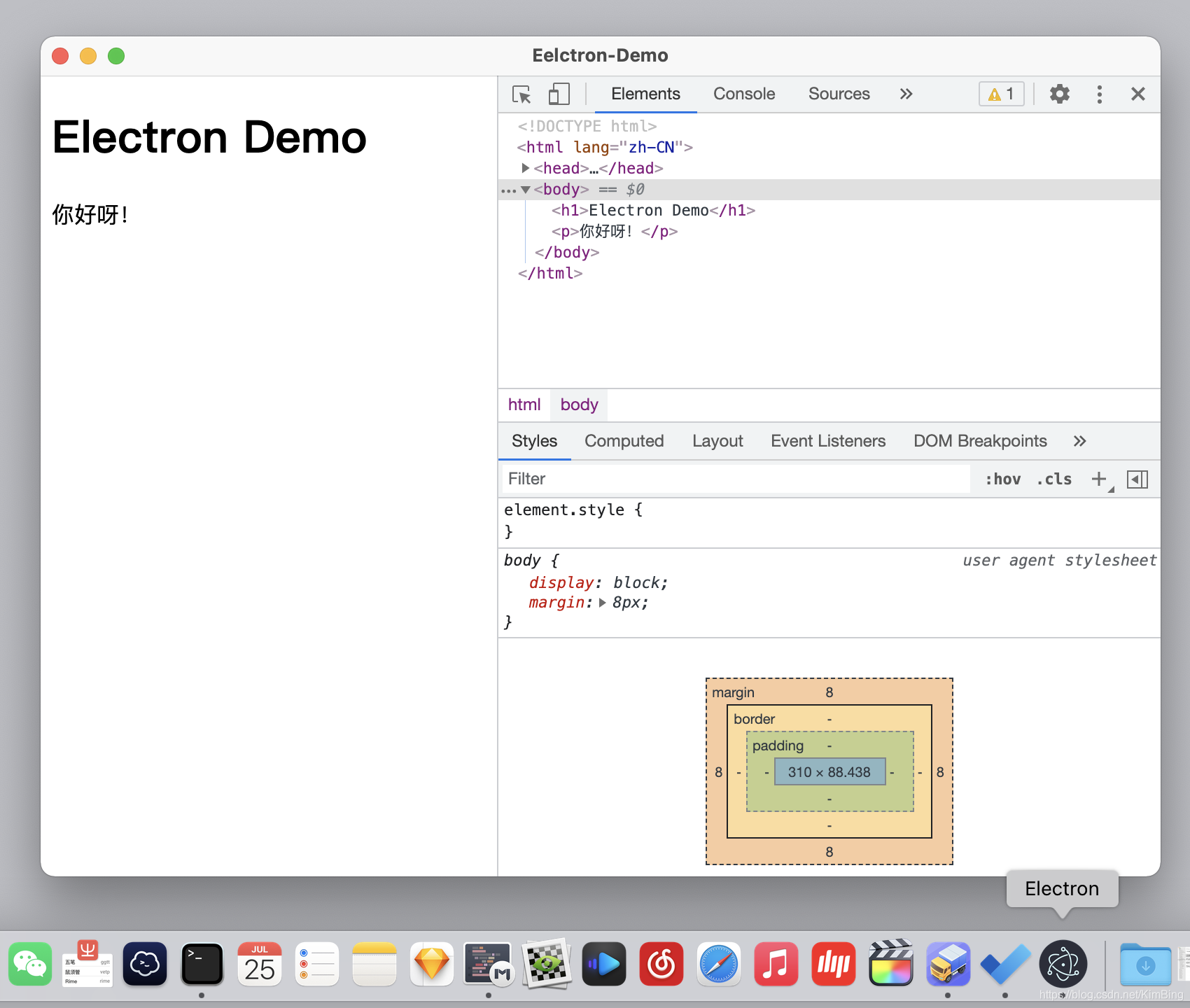
我喜欢使用 yarn 3. 运行现在就可以运行了 npm run start
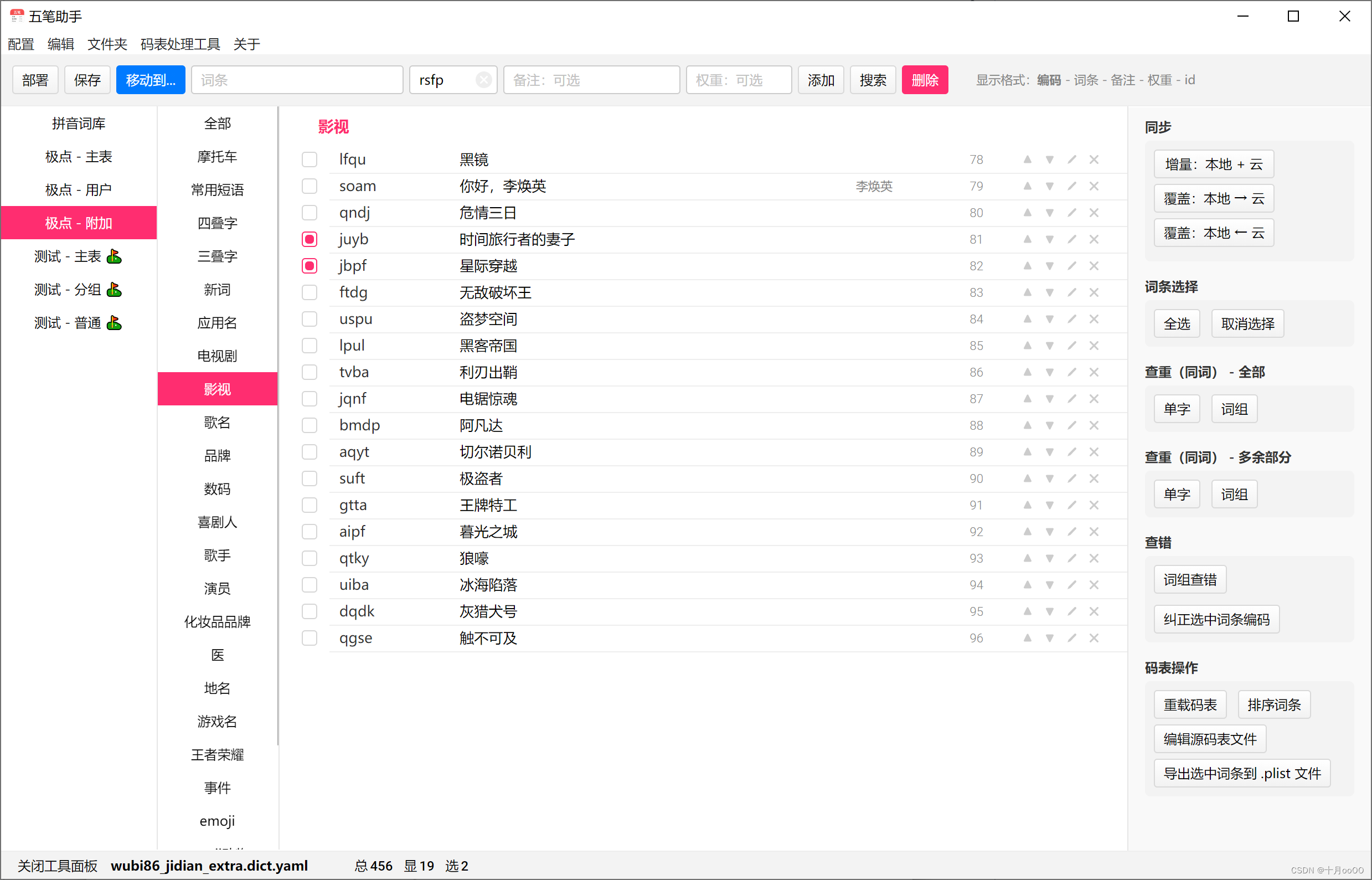
就是这么简单。 接下来要做的就是丰富这个页面内容,必要时跟系统、文件系统、网络进行交互,实现更高级的功能。 再具体点的可以看官方文档: http://www.electronjs.org/docs/tutorial/quick-start 关于打包等一些高级操作,请看专栏后续文章 四、它可以做成什么样子就像前面提到的, VScode 就是用它做的,还有 Motrix。 我自己写了一个工具,大体样子是这样: 五笔助手 https://github.com/KyleBing/wubi-dict-editor
WubiDictEditor 的进化过程 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |




 当然,这肯定不是一天就写成的,从无到有还是要有个过程的:
当然,这肯定不是一天就写成的,从无到有还是要有个过程的: